WordPress ver5以降は、ブロックエディタが標準になってきたため、HTMLを直接書くことがあまりなくなってきたのですが、スタイルシートやソースコードのカスタマイズを行うことなく、表示レイアウトを制御したいということが出てきました。
今回は、小技として、画面の表示制御を行うテクニックを紹介しましょう。
Chigyo AQUA
アクアリウムをテーマとして、現在立ち上げ中の新しいサイトがあるのですが、そこのトップページで使ったテクニックになります。
やりたかったこと
やりたかったことは、アマゾンのアフィリエイト画像を置いて、その商品の紹介文章を横に書くことだったのです。
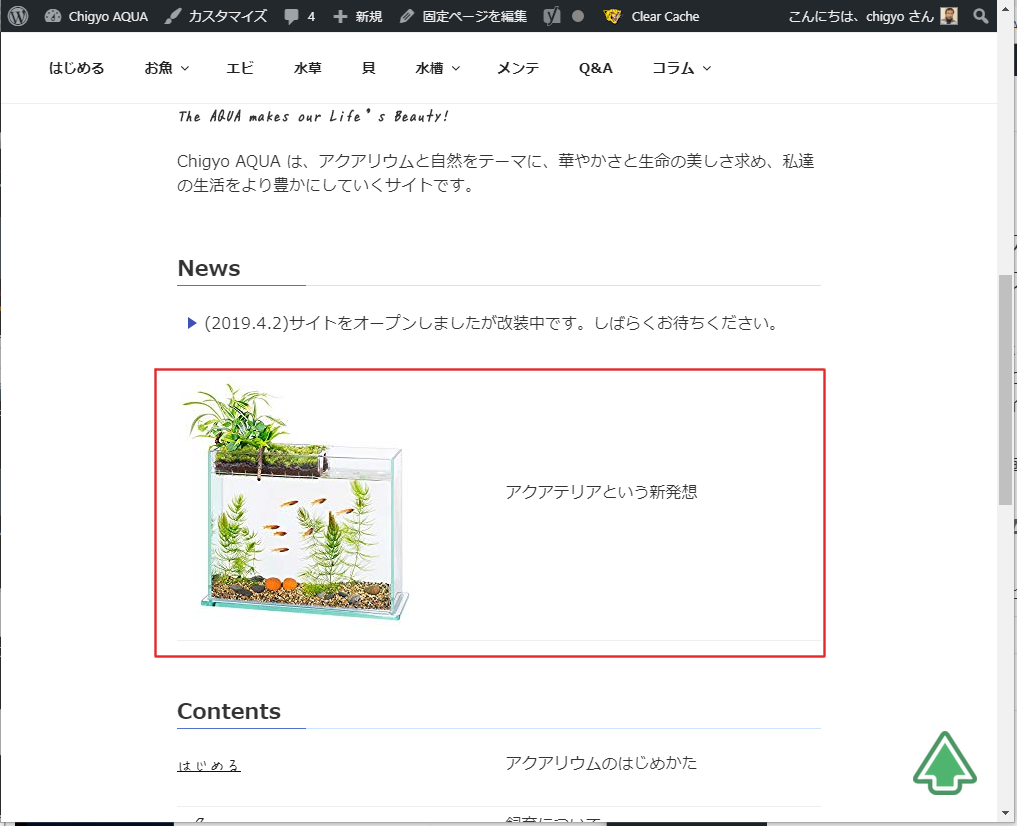
PC表示

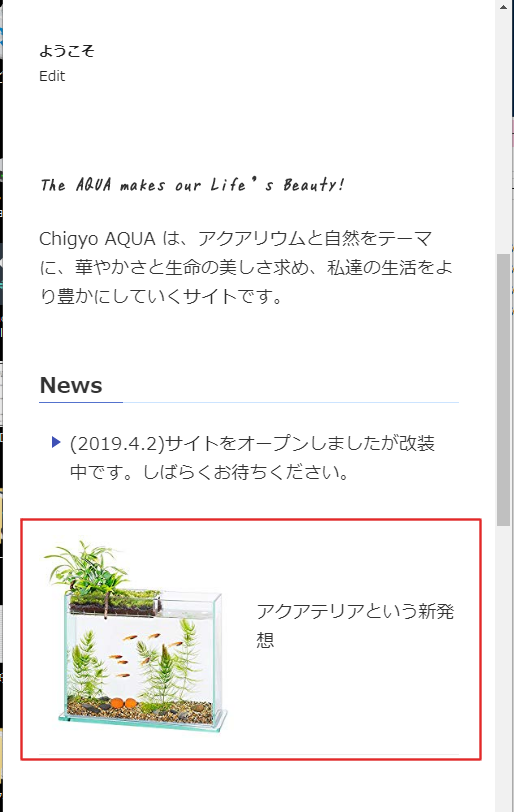
モバイル表示

これらをすべてコードエディタで直書きしてしまうと、せっかくのブロックエディタがうまく機能しません。
文章を書きなおすときも、いちいちコードエディタを使うのは面倒です。
そこで、テーブルタグを部品として登録できないかとトライしたところ上手くできました。
ブロックエディタでの記述

テーブルタグと、アフィリエイトのブロック、文章のブロックそれぞれが、ブロック化できることで、書き換えも簡単になります。
ブロックエディタが最初に導入されたときに、これはめんどくさいぞと思ったのですが、利用してみると、使い方次第では、まだまだ、便利な使い方ができる気がしています。
また、見つかったら、掲載していきたいと思います。