WordPressでは、シンプルな見出ししか定義されていないが、そもそもHTMLでは、標準のHTMLタグとCSSを組み合わせるだけで、多様な表現ができるようになっている。
ボタンの追加、タブの追加、など、機能を追加することも可能です。
しかし、すべての定義を覚え、有効活用することは簡単ではなく、HTML5で、更新が入るなど、アップデート
そこで、あらかじめ決められたフォーマットを提示してくれるプラグインを利用するのは大いに助けとなる。
今回は、「Shortcodes Ultimate」を紹介いたします。なお、プラグインの追加手順は省略します。
Shortcodes Ultimateの使い方
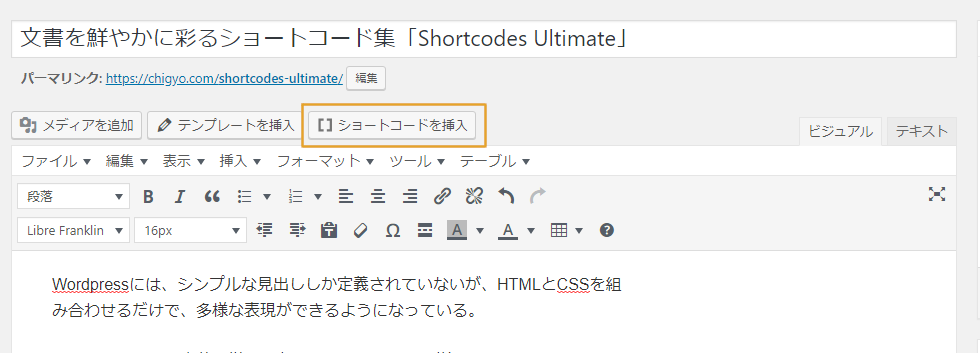
プラグインを追加すると下記のように投稿・固定ページで、「ショートコードを挿入」ボタンが表示されるようになります。
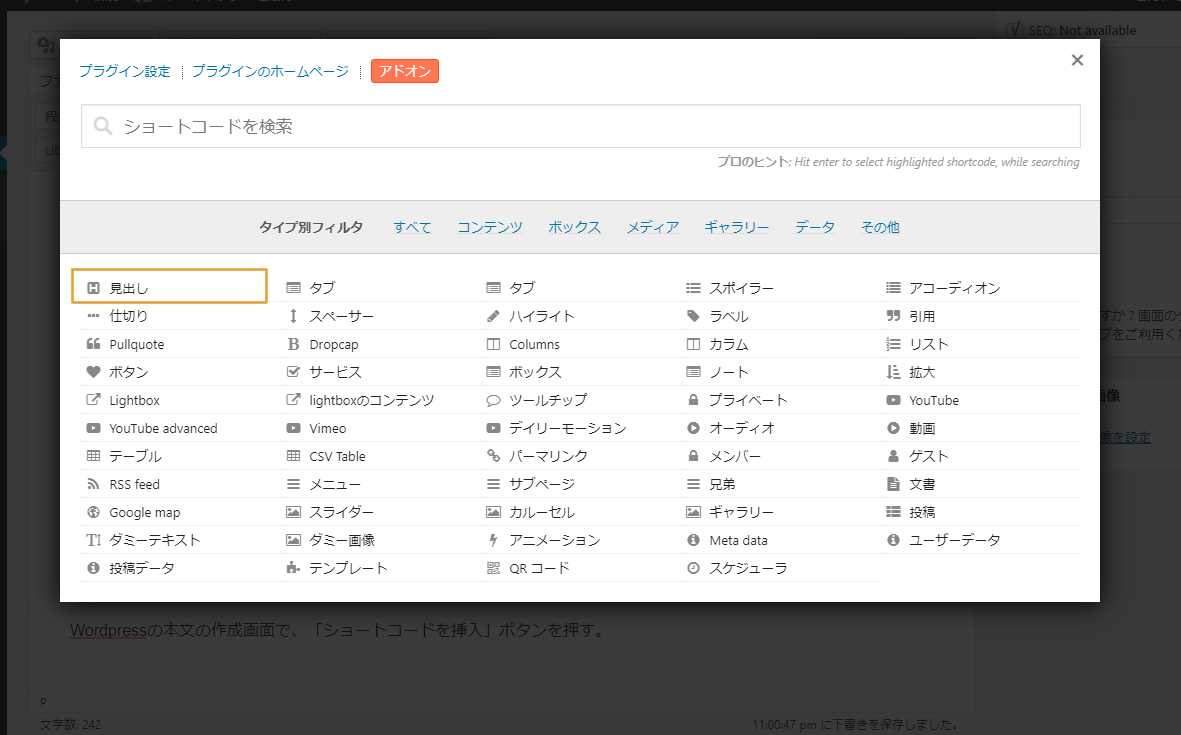
WordPressの本文の作成画面で、ショートコードを利用したコードを挿入したい場所がカーソルとなっている場所で、「ショートコードを挿入」ボタンを押す。すると、下記のような選択画面がポップアップされます。
ポップアップ画面
ものすごく、多すぎて迷ってしまうとは思いますが、1つづつ見て行きましょう。
見出し
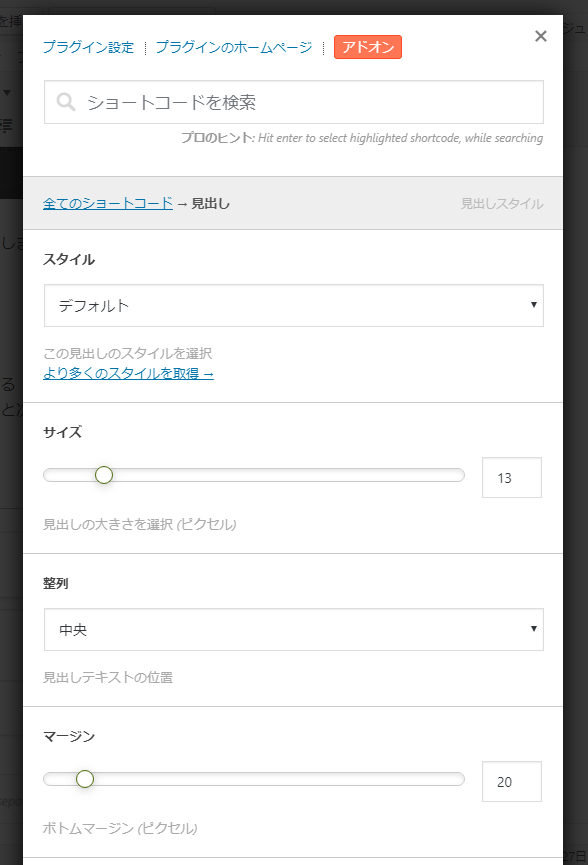
ポップアップ画面の最初にある(左上)見出しを使って簡単な使い方を覚えましょう。見出しをクリックすると次のような、選択画面がでてきます。
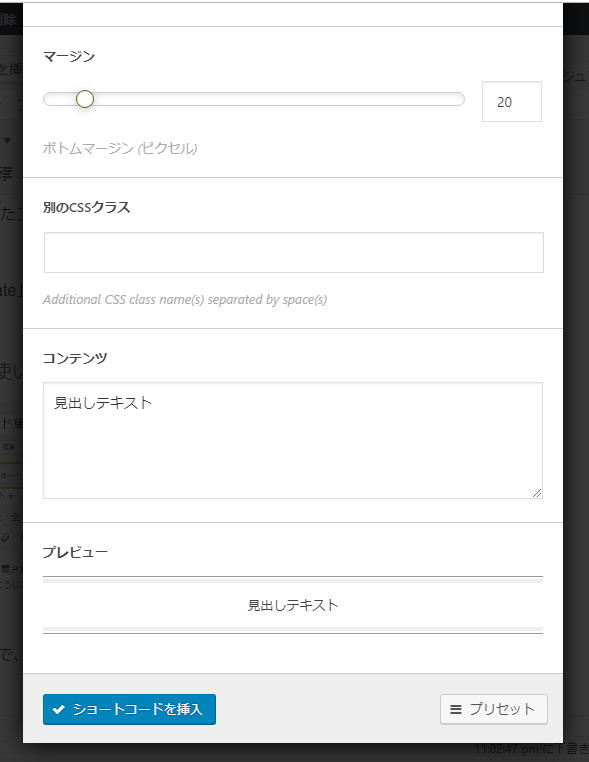
選択画面
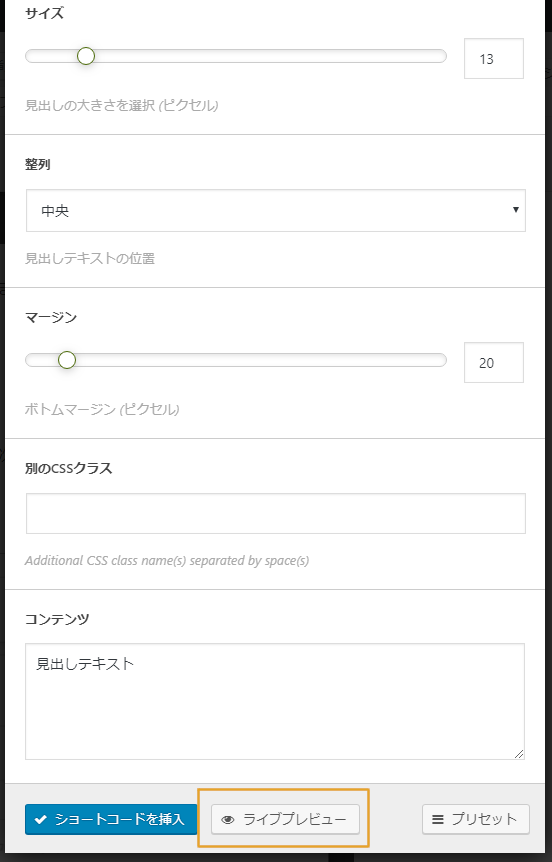
ライブプレビューボタン
ライブプレビューボタンが用意されているので、このボタンを押すことで、次のように、事前にどんな表示になるか確認できます。
ショートコードを挿入
「ショートコード」を挿入ボタンを押すと下記のようなコードがWordpressの本文に書かれていることがわかります。
[su_heading]見出しテキスト[/su_heading]
これは、Wordpressのショートコード[]で記載された、カスタマイズしたHTMLタグであることが確認できます。
今後同じ見出しを作りたい場合は、上のショートコードのタグの中身を入れ替えて書けば、OKになります。
例えば次のように
[su_heading]ここからが重要です![/su_heading]